Quer saber como melhorar seus anúncios com o Google Web Designer e ainda por cima melhorar seus resultados? Então este artigo vai te ajudar!
O que é Google Web Designer?
O Google Web Designer é uma ferramenta GRATUITA entregue pela própria Google para melhorar os anúncios de display veiculados pela plataforma. O Google Web Designer fornece diversas ferramentas para edição e formatação para melhorar anúncios do Google. Dentre elas estão: os tamanhos específicos de cada anúncio. Controle de qualidade dos anúncios dentro do próprio software. Uso de templates já definidos e mais! Contudo, o principal diferencial do Google Web Designer para qualquer outra ferramenta de edição é que com o Google Web Designer você pode criar anúncios animados! Pois o Google Web Designer permite que você crie gifs e até anúncios interativos para a plataforma do Google Ads, ele mesmo possuí templates já prontos com os anúncios animados. Basta apenas mudar as imagens, cores e textos. Isso, se bem aplicado, aumenta drasticamente a quantidade de cliques que seu anúncio pode receber.
Vale a pena usar o Google Web Designer?
O Google Web Designer é um software de edição já traduzido em português. Em qualquer software de edição, o mais difícil é aprender suas funcionalidades e como o programa se comporta. Contudo, o Google Web Designer é diferente, ele possui uma interface simples e intuitiva. E com alguns poucos minutos de estudo já é possível se habituar com o software de edição, conseguindo resultados incríveis.
Criando seu primeiro anúncio animado e com um pouco mais de tempo e esforço é possível criar anúncios interativos. O Google Web Designer também aumenta a qualidade dos anúncios, visto que ele tem uma funcionalidade dentro do programa que existe apenas para isso. Com anúncios melhores, você consegue alcançar mais cliques, mais pessoas e mais conversões. Por ter mais cliques, também consegue diminuir o custo por clique do seu anúncio. Em suma, vale sim a pena investir no aprendizado de Google Web Designer.

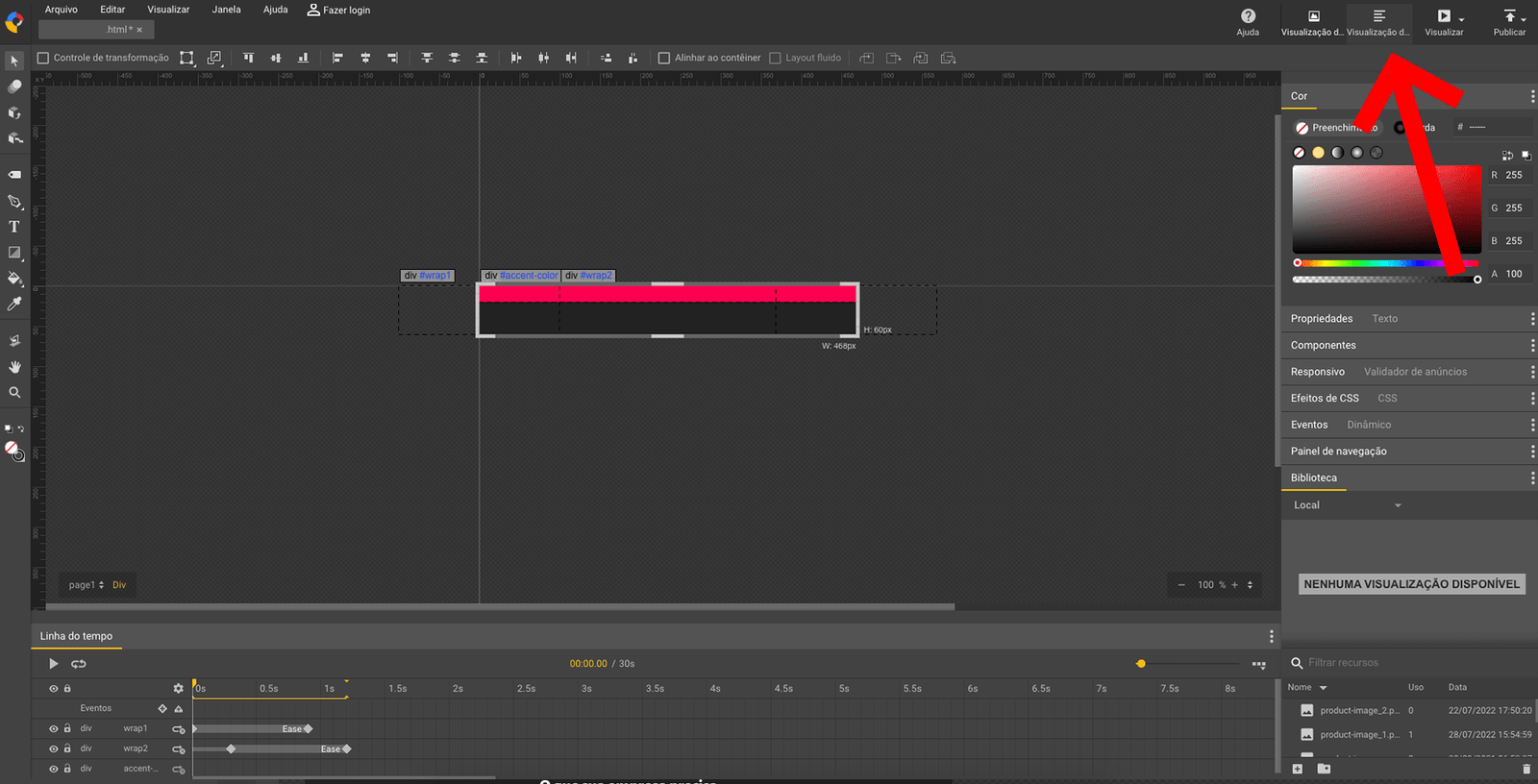
Interface Google Web Designer
Como o Google Web Designer funciona?
A criação de anúncios animados no Google Web Designer é feita através de uma linha do tempo. Na linha do tempo, você adiciona elementos na tela principal e, quando avança para o próximo quadro, apenas move os elementos que você desejar, da maneira que quiser, podendo ser textos, imagens ou até mesmo CTA’s, entre outras coisas. Ao finalizar seu anúncio animado, o próprio Google Web Designer transforma todo ele em códigos. Em suma, cada ação de sua linha do tempo, cada movimento, o Google Web Designer cria um código em CSS. Esse código é compatível com a própria plataforma do Google Ads. E o melhor, você não precisa saber nada de programação para criar esses anúncios, pois o Google Web Designer faz tudo por você.
Dica suprema do Google Web Designer
O Google Web Designer possui templates de anúncios já predefinidos para anúncios estáticos e também anúncios animados e responsivos. Ao começar a utilizar o Google Web Designer, não opte por criar anúncios a partir do zero, pois existem os templates predefinidos para se situar melhor no software. Assim você vai aprender como as animações funcionam e até mesmo para economizar tempo. Pois quando finalmente entender como funciona, aí sim comece a se arriscar a criar anúncios desde o zero com o Google Web Designer. Em suma, você conseguirá melhorar seus anúncios com Google Web Designer melhorando também seus resultados.
Baixe o Google Web Designer gratuitamente: Baixar Google Web Designer.(fornecido pela Google).
Corrigindo erros ao usar template no Google Web Designer
Ao tentar fazer upload dos anúncios utilizando modelos predefinidos no Google Web Designer pode ocorrer um erro com a seguinte mensagem: “Seu anúncio HTML5 modificou a capacidade de clique, o que não é permitido”. Isso ocorre por alguns modelos utilizarem códigos onde, ao clicar no anúncio, é acionada uma saída para ele, algo que deveria ser configurado ao fazer o upload do anúncio. Contudo, para resolver é muito simples, são apenas 3 passos:
1- Entre no modo padrão de edição

2-Entre em visualização de códigos

3- Localize as duas frases com a palavra “exit” e exclua.

Para localizar mais facilmente procure a palavra “exit” utilizando command+F se estiver no mac ou ctrl+F se estiver no windows.
E pronto! Seu anúncio já está pronto para ser postado!
Vale lembrar que seu arquivo pode ter no máximo 150kb de tamanho. Em suma, sempre comprima as imagens.
Você sempre espera ter o melhor resultado, certo? Para isso, o mais importante é que as pessoas certas se envolvam no seu projeto, conheça a yard. Somos uma agência que “luta por cada jarda” especialistas em marketing digital, que busca sempre o melhor resultado, não apenas na hora de criar a sua logotipo, mas para tudo que sua empresa precise.
Obrigado por ler até aqui! Espero que as dicas tenham sido úteis para você e que com elas você consiga criar ótimos projetos! Se você ficou com alguma dúvida, gostou, ou quer saber mais sobre o uso de Google Web Designer deixe o feedback aqui embaixo ou entre em contato com a yard. e dê uma olhadinha nos outros artigos de blog. Temos outros posts relacionados a design e criação, além de muitos outros artigos de blog que com toda certeza vão ser úteis para o seu negócio.